
Imagine walking into a store where everything is all over the place, it’s tough to move around, and there’s nothing on display to show you what you’re buying.
You’re probably going to turn right around and head out the door.
The same applies to Shopify stores.
For Shopify product images, their file size can slow down your website. Blurry photos, different sizes, and cluttered layouts can quickly make visitors leave your site.
Size matters (🙃).
Here’s what you need to know about the ideal image sizes for Shopify stores.
What Are The Ideal Shopify Image Sizes?
Your images need to be large enough to show details about the product but have a file size that’s small enough to avoid slowing the page’s loading speed.
In general, Shopify allows images to have a maximum of 4472 x 4472 pixels and a size of up to 20 MB. This doesn’t mean you should always use the set dimensions on your site.
Experts suggest using 2048 x 2048 pixels for clear square product photos. But at least aim for 800 x 800 pixels so customers can zoom in and see the details.
Your theme may also have recommended image sizes. For example, the Debut theme has a recommended size of 1200 to 2000 pixels in width and 400 to 600 pixels in height for images.
Following the recommended sizes for your theme is important because themes can crop images differently.
Here are some specific pointers to note about the sizes for different types of images on your site.
Shopify Slideshow Image Size
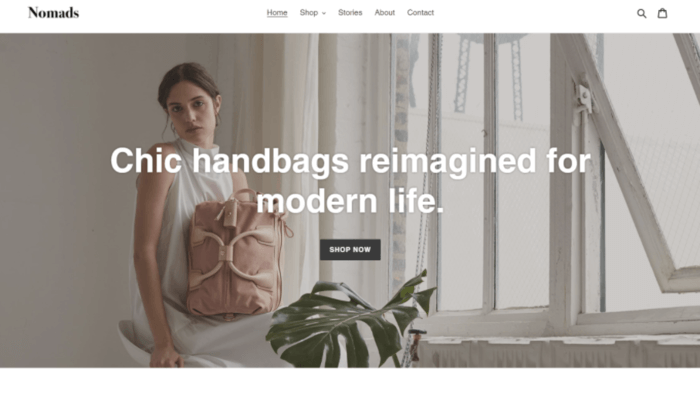
Your slideshow images are the first things your visitors are going to see on your eCommerce store and your opportunity to make an impression.
You’ll want to go with large, high-definition images here that will truly pop out of the page for a visitor. However, how your slides appear will be affected by the settings for your theme.
Taking the Debut theme as an example, there are four factors that affect how your slideshow images appear using the theme. These are:
- Image size
- Image position settings
- Slide height settings
- Width-to-height ratio (or aspect ratio)
For image sizes, Debut recommends the following:
| Slide height setting | Recommended width | Recommended height |
| Adapt to first image | 1200 px | 600 px |
| Small | 1200 px | 475 px |
| Medium | 1200 px | 489 px |
| Large | 1200 px | 775 px |
You can see that the best slideshow image sizes depend heavily on your theme settings.
Shopify Banner Image Size

Shopify banner images are often used with slideshows or sometimes with text overlay at the top of the online store theme home page. Some people term these photos as hero images.
As with your slideshow images, you’ll want to consider using high-resolution background images that are simple so that they will not look cluttered with a text overlay.
That being said, make sure to check if there are any recommended image sizes for the theme you are using. You might need to define a different height for the mobile view of your site to make sure the image shows up correctly.
In our example of the Debut theme, a common problem that users encounter is that the banner images get cropped if you change the size of the window.
The sides get cut off and you can’t see the full image on desktop and on mobile. You typically have to add some code to change the alignment, aspect ratio and padding to get the image right.
The Debut theme doesn’t specify sizes for banner images but generally has a recommended size of 1200 to 2000 px in width and 400 to 600 px in height for images.
Shopify Product Image Size

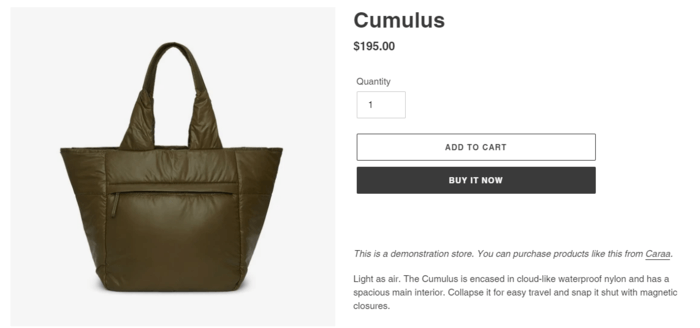
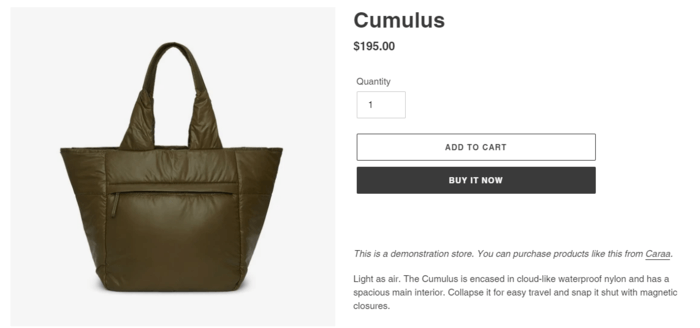
To get conversions from your store pages, you need to include high-quality, detailed product photos so that visitors can carefully scrutinise the product.
For example, if you’re in the fashion industry, visitors usually like to do a close-up of the product to evaluate the material, texture and detail before deciding to buy.
Prospective customers can’t touch or feel the product like they would in a physical store, which is why the right images are so important.
It’s recommended that you use square images for product images, especially if most of your visitors come from mobile devices. Mobile devices automatically resize images, and square photos with the product right in the center produce the best results.
It should be at least 800 x 800 pixels or larger. Anything smaller than these dimensions will not allow visitors to see the product clearly, and the image will look pixelated when a prospective customer zooms in.
Shopify also lets you upload a maximum of 250 pictures. Have photos with different angles of your products for your online eCommerce shop so that visitors can understand more about your products.
Many stores also opt for a white background, although you can always go with colored backgrounds if you can ensure the colors all match your theme.
Always check how your images look on both mobile and desktop when you add them.
Shopify Collection Image Size

A Shopify collection is a group of products on your online eCommerce store pages. Since the images are side by side, it’s essential to make sure all the Shopify images in your collection have the same image aspect ratio and image sizes. It’s extremely obvious if one product image does not have the same size as the others.
How Do You Optimise Your Shopify Image Sizes?
- Change The Image Aspect Ratio
- Compress The Images
- Check The Image Format
1. Change The Image Aspect Ratio
The image aspect ratio is the calculated ratio of the image’s width to its height. For example, a product photo with dimensions of 250 x 500 has an aspect ratio of 1:2. If the Shopify image has dimensions of 300 x 900, the aspect ratio is 1:3.
Aspect ratios are especially important for Shopify collection images, banner images and slideshow images. For product collection photos, you’ll need to make sure you use the same aspect ratios for all of them.
To find if the product images have an equal aspect ratio, you can divide the image’s set width by its height and then compare them.
For example, if the first product image’s width is 500 px, and its height is 250 px, the aspect ratio after dividing is 1:2. If the second image’s width is 800 px and the height is 400 px, then the aspect ratio after the division is still 1:2. The values are the same and your Shopify theme will resize them to the same image size.
You can use the Shopify image editor to crop your images to a certain aspect ratio. In your Shopify dashboard, go to Products > All products and select the product with the photo you want to edit. Click on the image file you want to edit and you can use the three icons on the bottom-left-hand corner to crop or resize the photo.

2. Compress The Images
Compressing your images is one of the best ways to increase the loading speed of your pages. A good image compressor can reduce the file size while maintaining the resolution of your photos.
Shopify compresses the images you upload to a certain extent. You can use free online tools like CompressPNG or TinyPNG to compress your Shopify images and you can often compress multiple images at the same time.
You might have noticed we only recommended PNG compressors. That brings us to our next point…
3. Check The Image Format
Shopify supports different formats including JPG, PNG, GIF, TIFF and BMP. The JPG format is the most popular, but we’re going to make the case for why you should opt for PNG.
Many people argue that you should use JPG for your Shopify store because it makes use of a smaller file size while having an excellent color range. A JPG Shopify image is easily compressed so your pages can load quickly, which is especially important for mobile devices.
PNG images have their perks. They started as an upgrade to GIFs, allowing more colors. They let you reduce file size without losing quality, perfect for the crisp photos your Shopify store needs.
You can also create a transparent background in PNG, which can make it easier for you to customise your Shopify store design. While PNG has been criticised for large file sizes, compression tools make it easier for you to strike a balance between photo quality and pages with a short loading time.

How Do You Make Photos The Same Size In Shopify?
- To keep Shopify photos in the same size, go to Products on the left menu of your Shopify dashboard
- Click All products
- Click on the product with the photo you want to change and click on the image
- Click the bottom left icon to resize. You can define the dimensions with the option to keep your aspect ratio
How Do You Bulk Upload Images On Shopify?
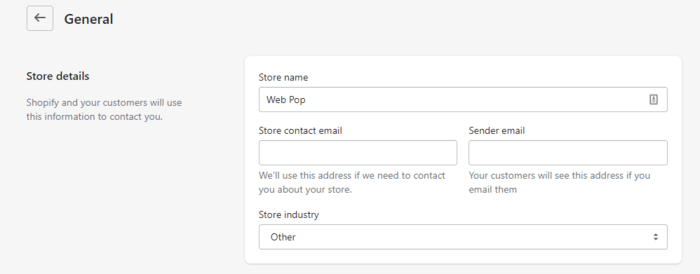
- In your Shopify dashboard, click Settings in the left menu
- Click on Files
- Upload files from your computer in bulk. You’ll now be able to use them in your store
Conclusion
You might find yourself spending more time on Shopify image sizes than you originally expected. Product images that have been properly sized can make your store look professional, drawing customers in.
Keep in mind that your product images also need to be optimized so that they don’t slow down your site and increase the loading time on your product page. Many themes will resize your product images, but you can also compress the images to bring down the file size further.
Check your online store theme’s documentation carefully for any guidance they might provide on the best slideshow, banner, collection and product image sizes.